The Vision
Weguide

Navigating new cities has always been a mix of excitement and challenge, especially when seeking authentic experiences beyond the usual tourist paths. For passionate travelers and local explorers, finding those hidden gems and immersive local narratives was often hindered by scattered, outdated information or impersonal, mass-produced guides.
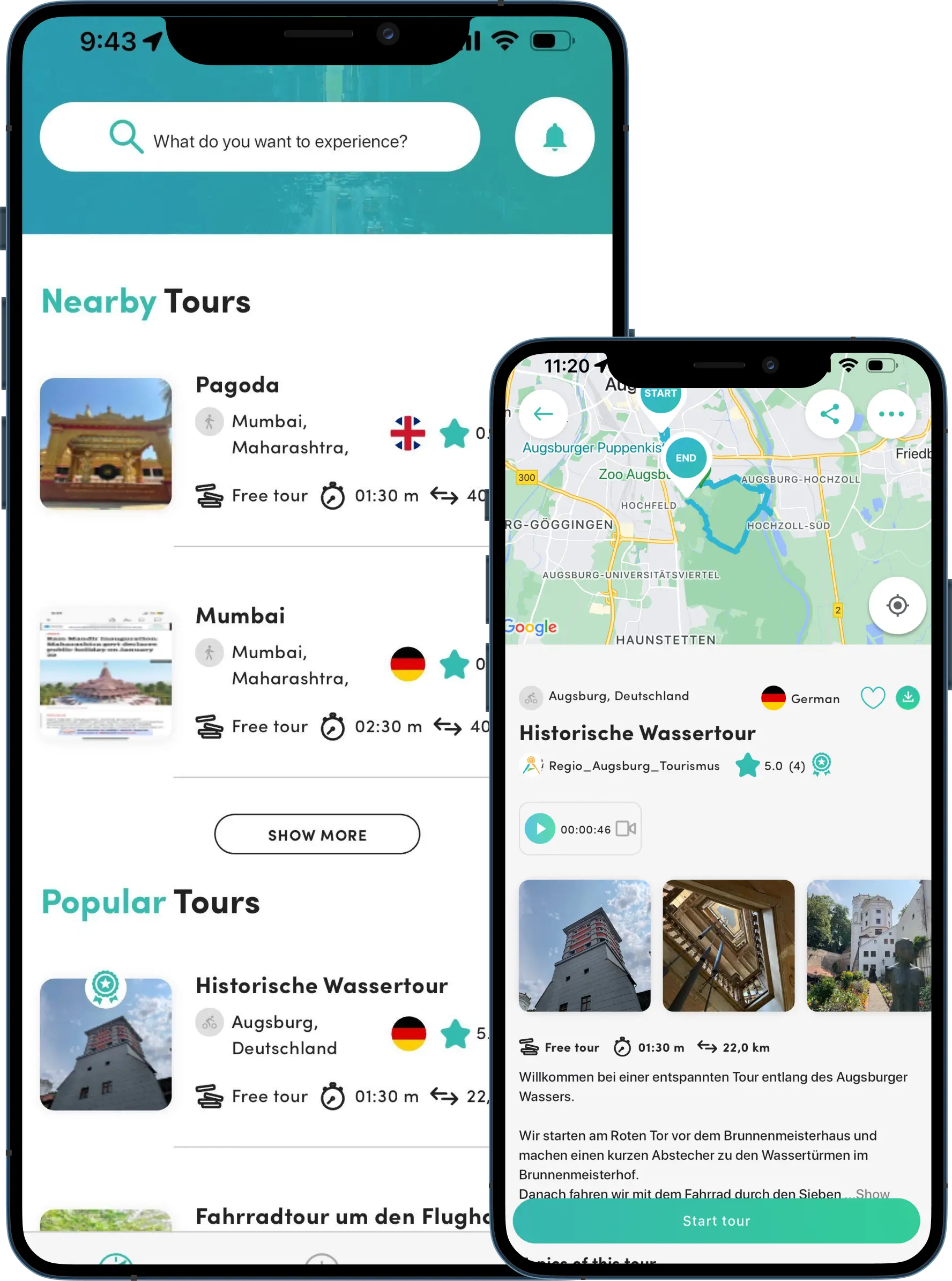
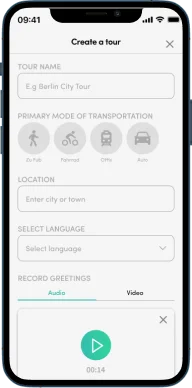
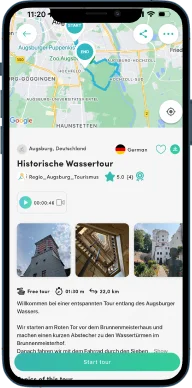
Enter Weguide: A travel community platform transforming the way explorers discover cities. Weguide digitizes the essence of urban exploration, allowing travelers to access interactive, community-generated tours. This platform should not only streamlines the discovery process but also empowers local guides and influencers to share their unique insights and stories through audio and video content, fostering a passive income opportunity.
With our IT Solution, we bridge the gap between the desire for genuine, local experiences and the ease of finding them. Weguide enhances urban exploration with a digital twist, making every journey as enriching as it is effortless.
See how Weguide tackles this timeless challenge, offering a digital compass for the modern explorer. Don't just read about it; let Weguide be your guide to the world's stories waiting to be discovered.
Duration : 12+ Months
Collaboration : Long-Term Partnership